ダイレクト編集
メインコンツやコンテンツパーツ、メニュー、フリーパーツなど、編集したい箇所にマウスを合わせると表示される編集ボタン![]() をクリックすると、その部分のみが編集画面に変わります。これを『ダイレクト編集機能』といいます。
をクリックすると、その部分のみが編集画面に変わります。これを『ダイレクト編集機能』といいます。
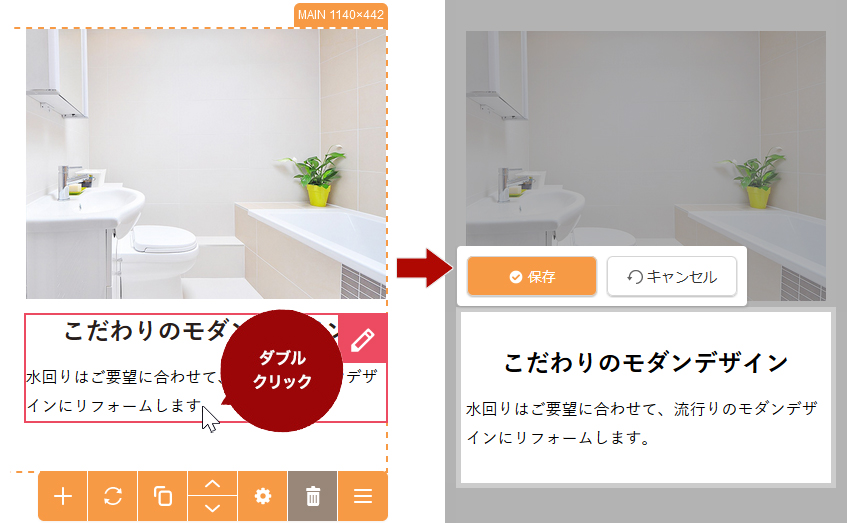
編集したい箇所でマウスをダブルクリックするときも、ダイレクト編集機能の編集画面に変わります。
ただし、マウスを合わせた時に実線の枠線が表示される箇所のみでこの機能を使用できます。

この機能の各種操作
見出し、テキスト、表組みを編集する
1
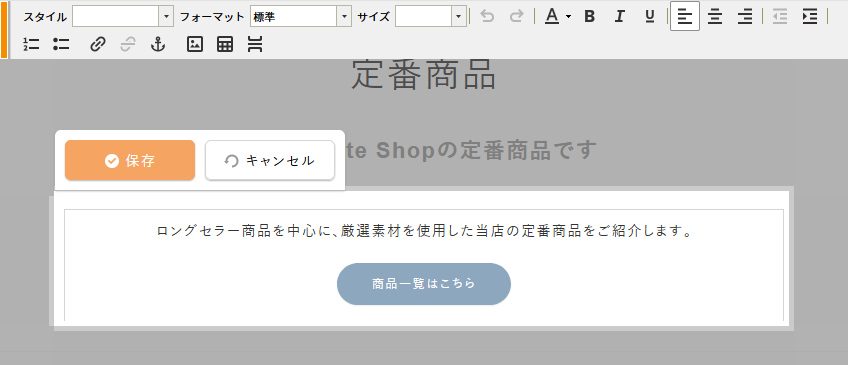
編集したいテキスト部分にマウスを合わせて表示される[編集]ボタン をクリック(もしくは編集したい箇所の上でダブルクリック)すると、編集画面に変わり、画面上にツールバーが表示されます。
をクリック(もしくは編集したい箇所の上でダブルクリック)すると、編集画面に変わり、画面上にツールバーが表示されます。
- 編集する箇所によってはツールバーが表示されないこともあります。

2
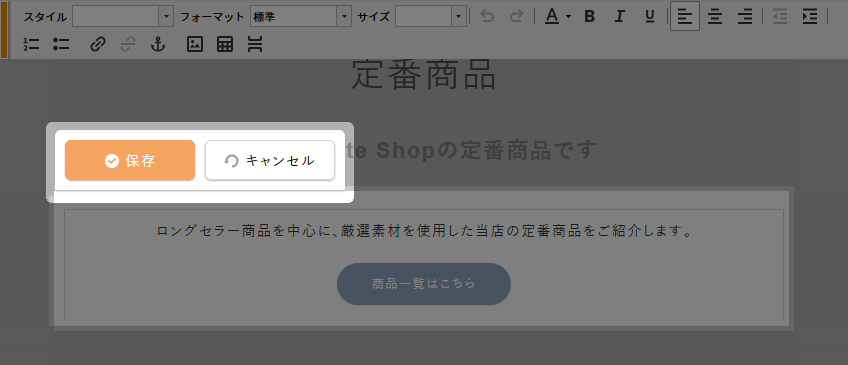
編集後、[保存]ボタンをクリックすると編集内容が保存され、[キャンセル]ボタンをクリックすると編集前の状態に戻ります。

画像を変更する
1
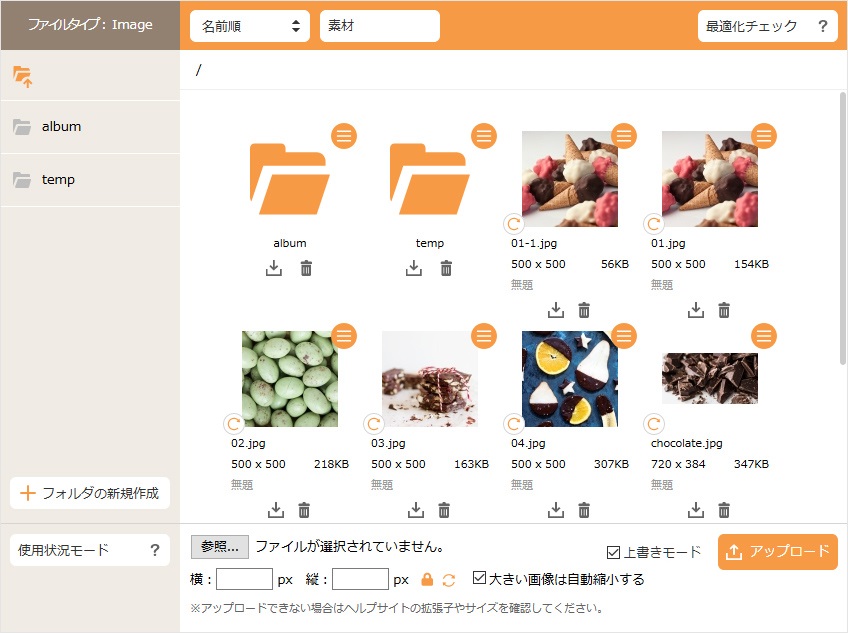
変更したい画像の上にマウスを合わせて表示される[編集]ボタン をクリック(もしくは編集したい箇所の上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウもしくは別タブで立ち上がります。
をクリック(もしくは編集したい箇所の上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウもしくは別タブで立ち上がります。
 をクリック(もしくは編集したい箇所の上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウもしくは別タブで立ち上がります。
をクリック(もしくは編集したい箇所の上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウもしくは別タブで立ち上がります。
2
立ち上がったサーバーブラウザから変更したい画像をクリックして挿入します。
3
画像の大きさはコンテンツパーツごとに設定された横幅に合わせて、自動的にリサイズされます。
- サーバーブラウザーにアップした元の画像の横幅と、コンテンツパーツで設定された画像の横幅が違いすぎると、画像がきれいに表示されない場合があります。元の画像を表示サイズに合わせておくことをおすすめします。

ダイレクト編集と編集モードタグについて
ダイレクト編集機能は、コンテンツパーツの見出しやテキスト、画像などにマウスを合わせると表示される枠線の箇所でダブルクリックすると、その箇所にあった編集を行うことができる機能です。このダイレクト編集ができる箇所には、ダイレクト編集用の固有のclassとid、および編集モードタグが設定されているため、ダイレクト編集時には編集モードタグによって異なる編集画面が表示されます。
主な編集モードタグは下記をご確認ください。
主な編集モードタグ
複数行テキスト
タイトル見出しなどのパーツに設定されている改行可能な編集モード(ツールバーなし)です。
編集モードタグ例
<div class="cms-content-parts-sin000000000000000000" id="cms-editor-textarea-sin171680755551513100">~</div>
ダイレクト編集時

1行テキスト
タイトル見出しなどに設定されている改行不可の編集モード(ツールバーなし)です。
編集モードタグ例
<div class="cms-content-parts-sin000000000000000000" id="cms-editor-textbox-sin000000000000000000">~</div>
ダイレクト編集時

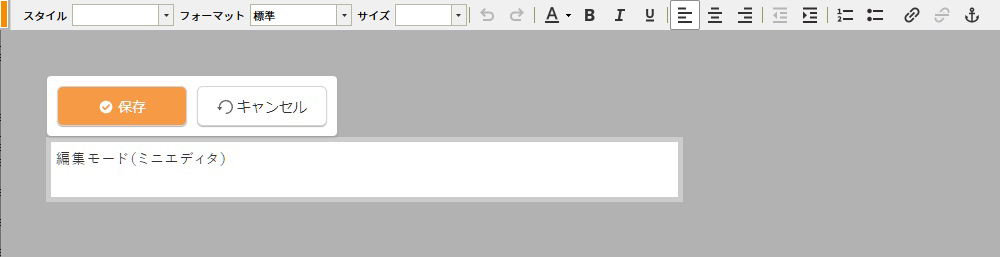
ミニエディタ
テキストなどに設定されているツールバーが表示される編集モードです。
編集モードタグ例
<div class="cms-content-parts-sin000000000000000000" id="cms-editor-minieditor-sin000000000000000000">~</div>
ダイレクト編集時

画像
画像のパーツに設定されている編集モードです。ダイレクト編集時にサーバーブラウザーが立ち上がります。
編集モードタグ例
<img alt="" class="cms-easy-edit" id="cms-editor-image-sin000000000000000000" src="https://~">
- フルエディタ編集でコンテンツパーツのHTMLソースをコピーして、別の箇所に貼り付けすると、ダイレクト編集を判断する固有のidおよびclassの重複や不備が生じるため、ダイレクト編集の操作に不具合が生じますのでご注意ください。(ブログエントリーの追記やショップトップページなど固有のidおよびclassが通常と異なる場合があります)
編集モードタグの設定
編集モードタグは、コンテンツパーツの登録、ダイアログのフルエディタ編集機能のツールバーのみ設定することができます。