オンラインショップ - 商品カタログ
商品カタログを登録するため、商品カタログを設定します。商品カタログに商品を登録するためのカテゴリーも設定します。
さらに、ご契約のプランによっては商品カタログを追加することもできます。
この機能の各種操作
商品カタログの初期設定
オンラインショップの開設後、まずは商品カタログにカテゴリーを登録します。
1
コントロールパネルの[設定] → [アプリケーション] → [オンラインショップ]を選択し、“オンラインショップダイアログ”を表示します。
2
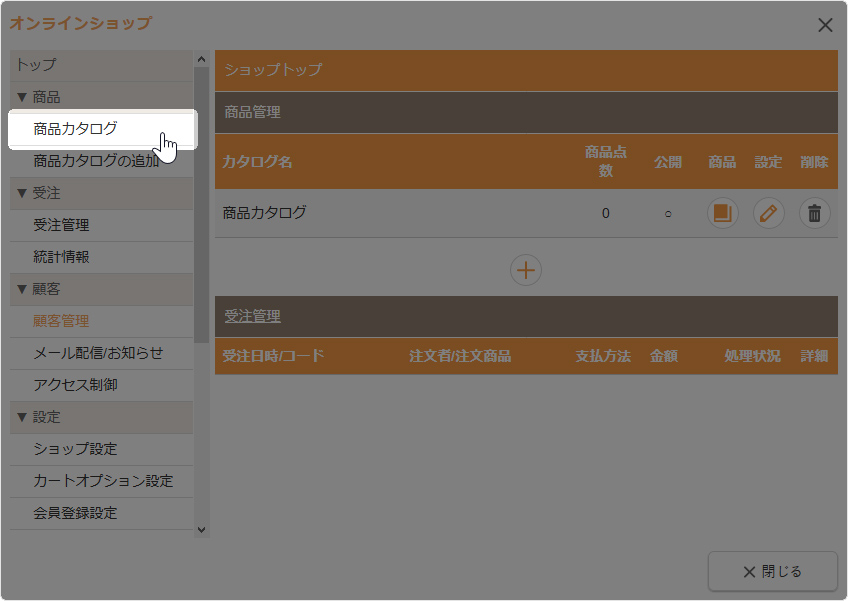
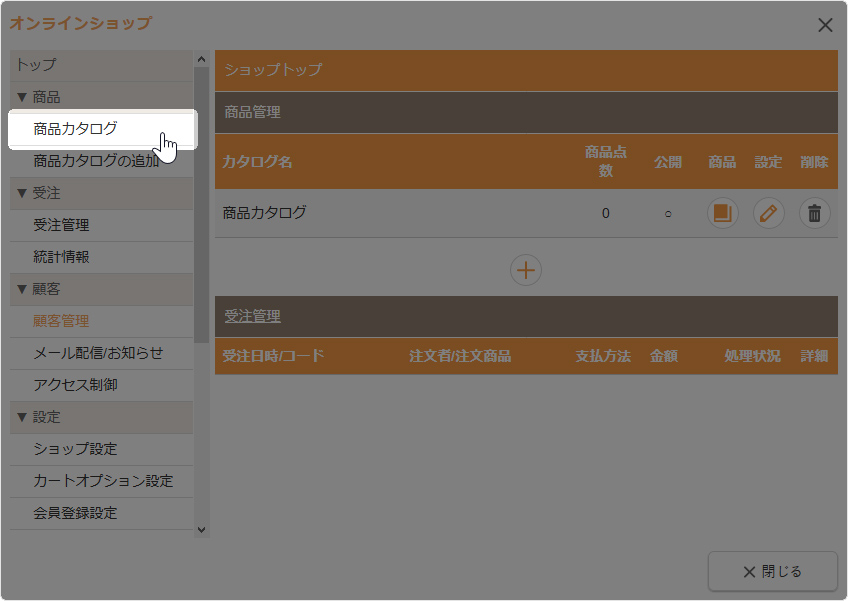
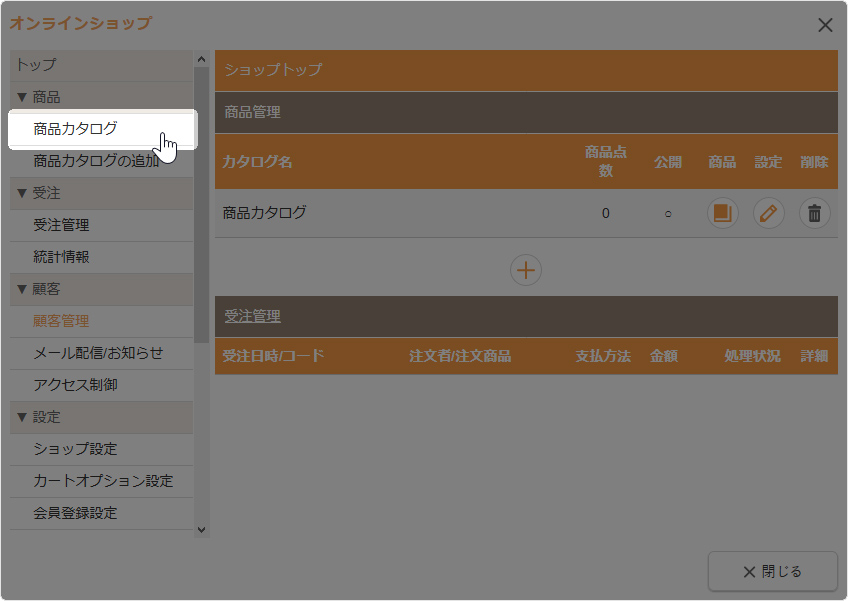
ダイアログの左側のメニューから[商品カタログ]をクリックします。

3
下記のメッセージが表示されますので、[OK]ボタンをクリックします。

4
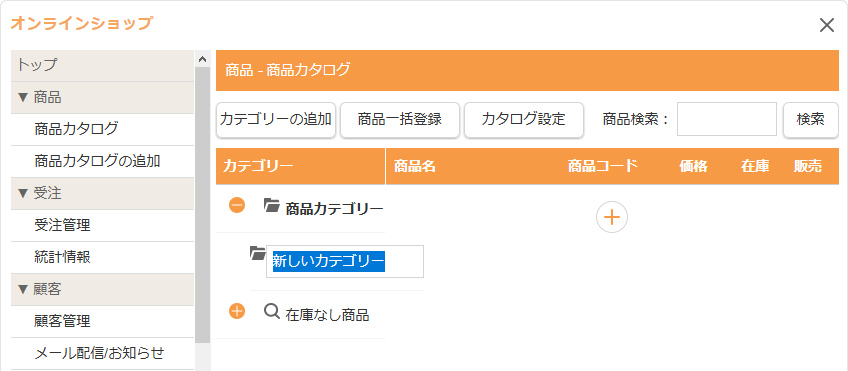
[カテゴリーの追加]ボタンをクリックします。

5
“新しいカテゴリー”が追加されますので登録する商品のカテゴリー名を入力し、[Enter]キーを押して決定します。

カテゴリーを追加する
1
コントロールパネルの[設定] → [アプリケーション] → [オンラインショップ]を選択し、“オンラインショップダイアログ”を表示します。
2
ダイアログの左側のメニューからカテゴリーを追加したい商品カタログをクリックします。
- 最初の状態では下記のように[商品カタログ]となっています。
- 商品カタログを複数登録している場合は“カタログ名”が左側メニューに表示されます。

3
[カテゴリーの追加]ボタンをクリックすると、“新しいカテゴリー”が追加されますので登録する商品のカテゴリー名を入力し、[Enter]キーを押して決定します。

カテゴリー名を変更する
1
名前を変更したいカテゴリー名の上で右クリックをします。

2
表示されたショートカットメニューから[名前の変更]を選択します。

3
カテゴリー名が編集できる状態になりますので、名前を変更し、[Enter]キーで決定します。
カテゴリーの設定を変更する
カテゴリーの公開、非公開設定
カテゴリーリストパーツへの公開/非公開を設定します。
1
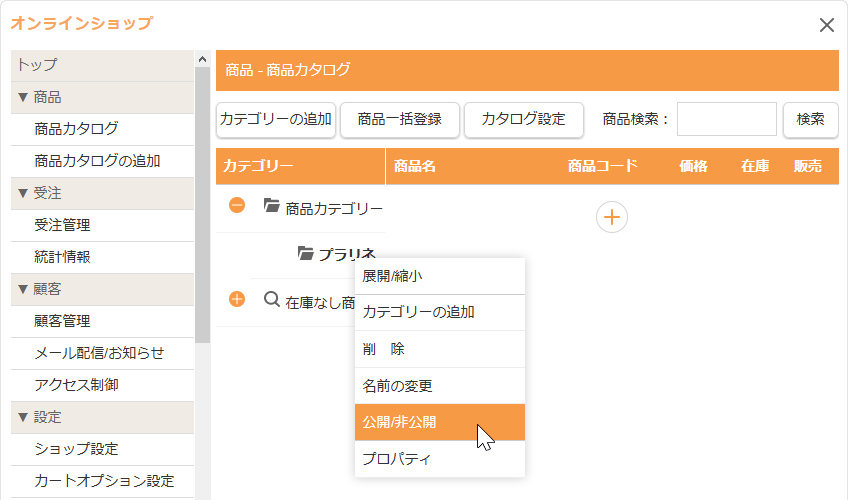
公開、非公開を変更したいカテゴリー名の上で右クリックをします。

2
表示されたショートカットメニューから[公開/非公開]を選択します。

3
設定したカテゴリーの公開状態が変更されます。
カテゴリーリストパーツのカテゴリー名を画像にする
レイアウトで使用するカテゴリーリストパーツのカテゴリー名に、画像を設定することができます。
- ご使用のサイトデザイン(テンプレート)により対応していないこともございますので、ご了承ください。
1
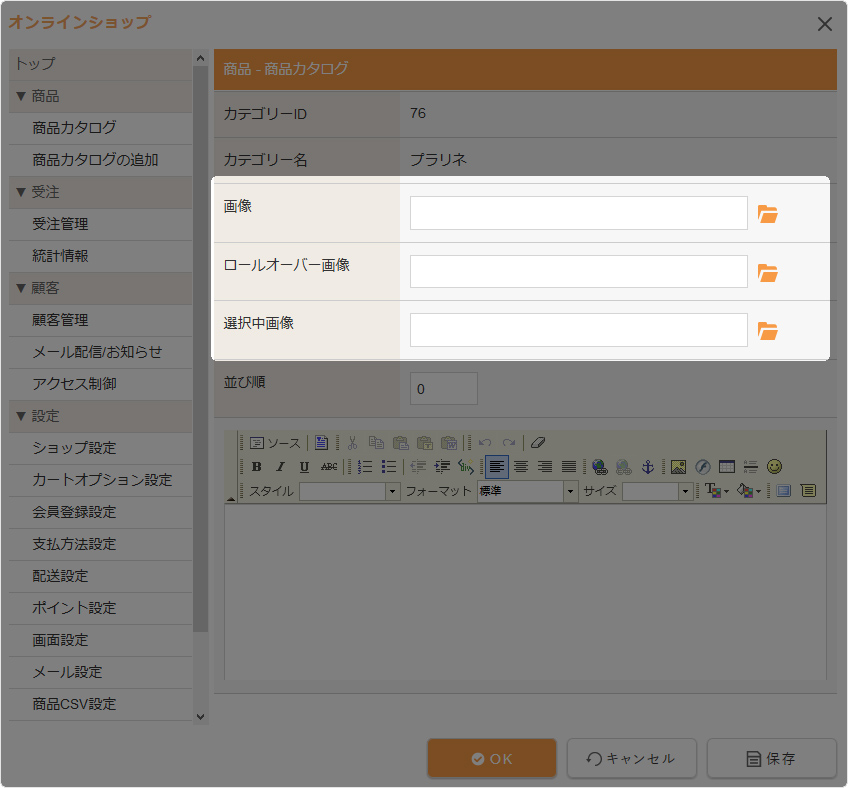
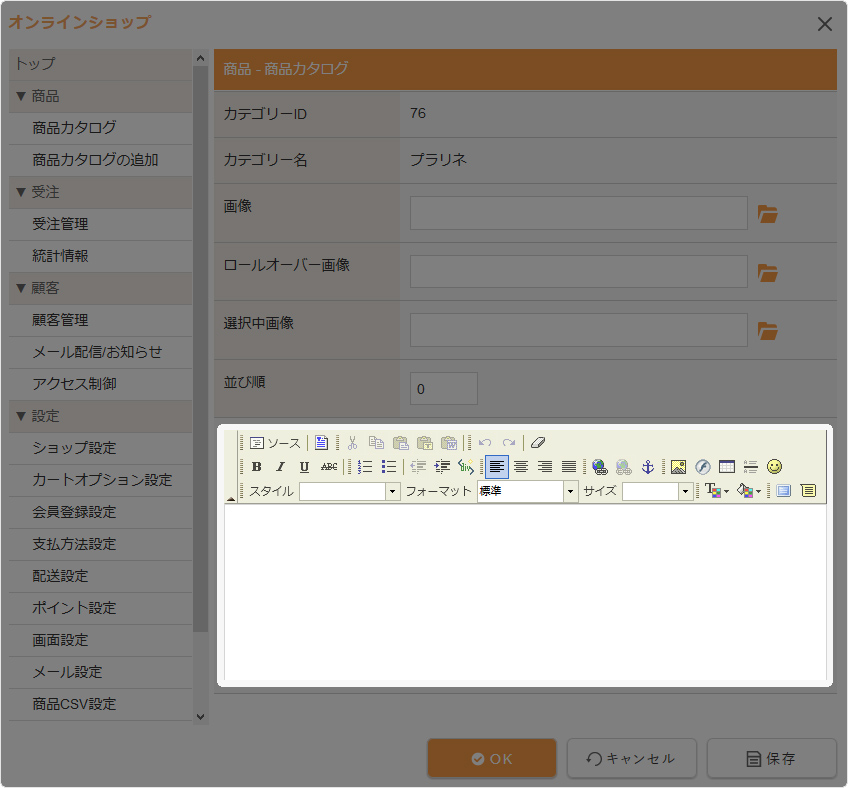
商品カテゴリツリーにある画像を設定したいカテゴリー名をダブルクリックします。

2
各画像の[参照]ボタン をクリックし、サーバーブラウザーから画像を選択します。
をクリックし、サーバーブラウザーから画像を選択します。

| 画像 | 通常表示される画像です。 |
|---|---|
| ロールオーバー画像 | マウスを乗せた時に表示される画像です。 |
| 選択中画像 | そのカテゴリーのページを表示している際に表示される画像です。 |
3
[OK]ボタンをクリックして完了です。
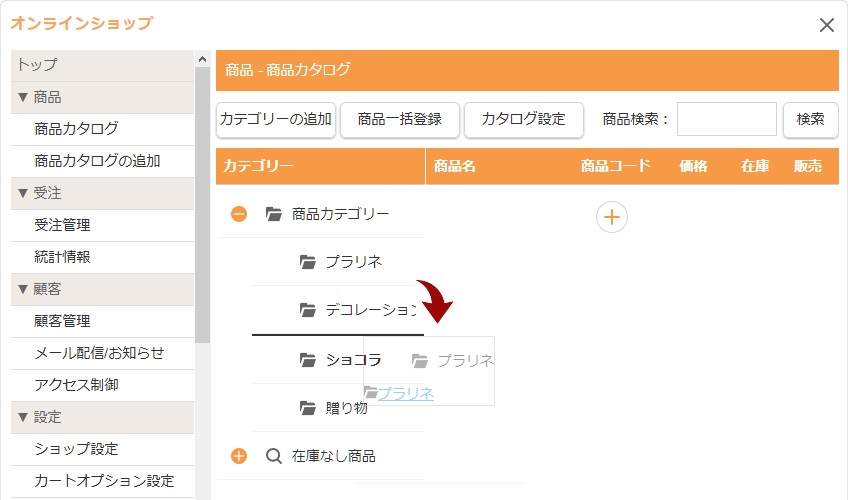
カテゴリーを並び替える
カテゴリーリストパーツのカテゴリー表示の順番を変更したい場合は、カテゴリーのフォルダ画像部分をドラッグ&ドロップすると好きな位置に移動することができます。
- 商品カテゴリーツリーの一番下に表示されているカテゴリーは移動することはできません。

Hint
商品カテゴリツリーにあるカテゴリー名をダブルクリックしてプロパティの《並び順》に0以上の整数値を設定すると、並び順を設定することができます。
カテゴリーページにテキストや画像を追加する
カテゴリーの一覧ページにテキストや画像を追加することができます。
1
商品カテゴリツリーにある画像を設定したいカテゴリー名をダブルクリックします。

2
エディター部分に掲載したい内容を入力します。
- コンテンツパーツは使用できません。

3
[OK]ボタンをクリックして完了です。
カテゴリーを削除する
1
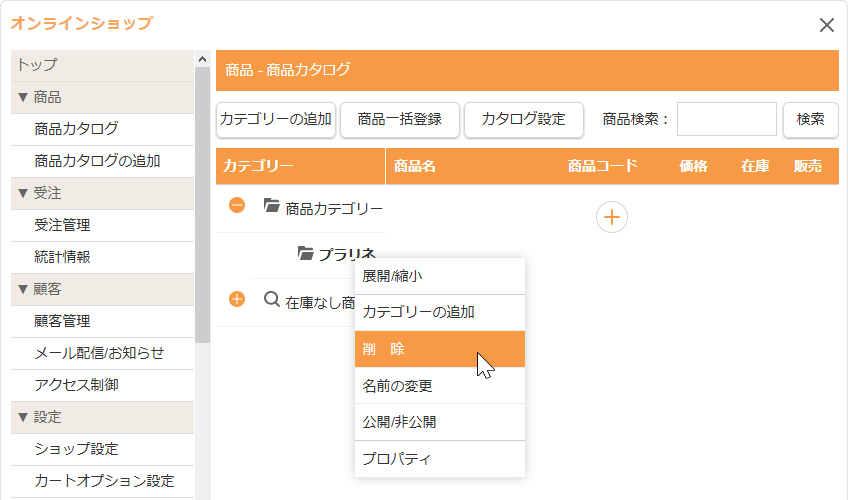
削除したいカテゴリー名の上で右クリックをします。

2
表示されたショートカットメニューから[削除]を選択します。

3
確認メッセージが表示されますので、[OK]ボタンをクリックするとカテゴリーが削除されます。
商品や画像、カテゴリーを一括登録する
商品や商品の画像、カテゴリー、商品の在庫などを一括登録します。詳しい登録方法は下記の一括登録の詳細を参照してください。
カタログ設定を変更する
商品カタログのトップページの設定や、商品登録する際の初期値・自由項目の設定、およびレイアウト用のパーツの設定を変更します。
1
コントロールパネルの[設定] → [アプリケーション] → [オンラインショップ]をクリックし、“オンラインショップダイアログ”を表示します。
2
ダイアログの左側のメニューからカタログ設定を変更したい商品カタログをクリックします。
- 最初の状態では下記のように[商品カタログ]となっています。
- 商品カタログを複数登録している場合は“カタログ名”が左側メニューに表示されます。

3
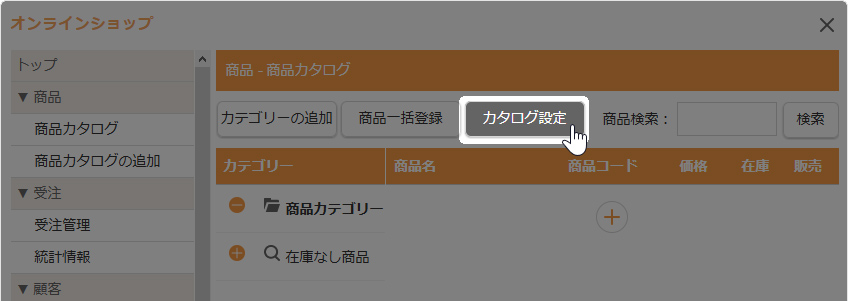
表示された商品カタログの[カタログ設定]ボタンをクリックします。

4
ダイアログの内容を編集します。
【基本設定】タブ

| タイトル | 商品カタログのタイトルを入力します。 |
|---|---|
| カタログのURL | 商品カタログのURLが表示されます。 |
| 公開 | 商品カタログの公開、非公開を設定します。 |
| サブ画像の表示形式 |
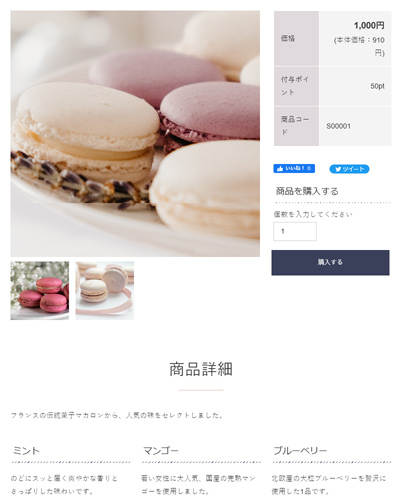
商品詳細ページのサブ画像をクリックしたときの表示形式を設定します。
|
| 一覧表示のレイアウト |
カテゴリーの一覧ページに表示されるレイアウトを設定します。 タイル列数表示形式が「画像一覧」の場合の表示されるタイル列数を設定します。
|
| 商品詳細のレイアウト |
商品詳細ページに表示される各表示欄(画像欄、商品情報欄、購入欄、商品詳細欄)のレイアウトを「レイアウトA」~「レイアウトD」から設定します。レイアウトの表示については「商品詳細のレイアウト」を参照してください。 各表示欄の表示項目- 画像欄:メイン画像、サブ画像
|
| デフォルトの一覧表示件数 |
各カテゴリートップに表示されるデフォルトの商品表示件数を設定します。表示件数の選択肢には《デフォルトの一覧表示件数》の1・2・4・8・10倍の件数が表示されます。(200件を超える場合は選択肢は表示されません) |
| カタログトップ | 商品カタログのトップページを設定します。 |

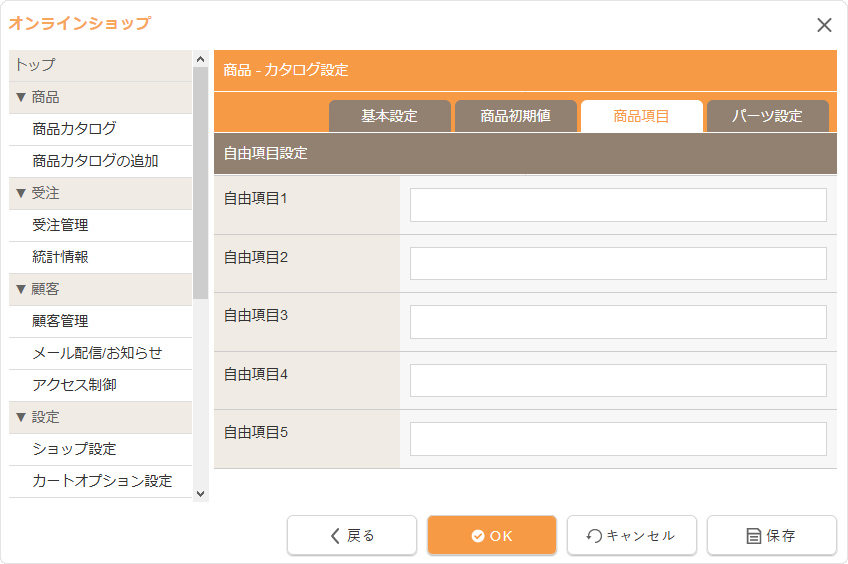
【商品項目】タブ
商品の価格やコードの下に項目を5つまで自由に項目を設定することができます。
登録した各商品の詳細で項目の内容を入力すると、商品ページに項目と内容が表示されます。

【パーツ設定】タブ
レイアウトで使用するカテゴリーリストパーツ、ピックアップ商品パーツ、新着商品パーツ、人気商品パーツ、商品ランダム表示パーツの見出しや表示件数などを設定します。

| カテゴリーリスト | |
|---|---|
| 見出し | 商品カタログパーツ『カテゴリーリスト』の見出しを設定します。 |
| 商品点数 |
商品カタログパーツ『カテゴリーリスト』に商品点数を表示するかどうかを設定します。
|
| ピックアップ商品 | |
| 見出し | 商品カタログパーツ『ピックアップ商品』の見出しを設定します。 |
| 表示件数 | 商品カタログパーツ『ピックアップ商品』に表示する商品件数を設定します。 |
| 表示カテゴリー |
商品カタログパーツ『ピックアップ商品』に表示する商品のカテゴリーを設定します。
|
| 新着商品 | |
| 見出し | 商品カタログパーツ『新着商品』の見出しを設定します。 |
| 表示件数 | 商品カタログパーツ『新着商品』に表示する商品件数を設定します。 |
| 人気商品 | |
| 見出し | 商品カタログパーツ『人気商品』の見出しを設定します。 |
| 表示件数 | 商品カタログパーツ『人気商品』に表示する商品件数を設定します。 |
| 商品ランダム表示 | |
| 見出し | 商品カタログパーツ『商品ランダム表示』の見出しを設定します。 |
| 表示件数 | 商品カタログパーツ『商品ランダム表示』に表示する商品件数を設定します。 |
| 表示カテゴリー |
商品カタログパーツ『商品ランダム表示』に表示する商品のカテゴリーを設定します。
|