モバイルサイトのページ編集
モバイルサイトを作成し、パソコン用のページと異なるデザインでサイトを運営することができます。モバイルサイトでは、パソコン用のページがモバイルサイト用に表示されますが、フリーページをモバイルサイト用にページ内容を設定することができます。
モバイルサイトのページを編集する
1
モバイルサイト用ページを編集したいページを表示します。
モバイルサイト用ページを編集したいページを表示します。
2
該当ページのメインコンテンツにマウスを合わせて表示される[メニュー]ボタン をクリック(または右クリック)して、ショートカットメニューから[フリーページ] → [モバイルページ]を選択します。
をクリック(または右クリック)して、ショートカットメニューから[フリーページ] → [モバイルページ]を選択します。
該当ページのメインコンテンツにマウスを合わせて表示される[メニュー]ボタン をクリック(または右クリック)して、ショートカットメニューから[フリーページ] → [モバイルページ]を選択します。
をクリック(または右クリック)して、ショートカットメニューから[フリーページ] → [モバイルページ]を選択します。
 をクリック(または右クリック)して、ショートカットメニューから[フリーページ] → [モバイルページ]を選択します。
をクリック(または右クリック)して、ショートカットメニューから[フリーページ] → [モバイルページ]を選択します。
3
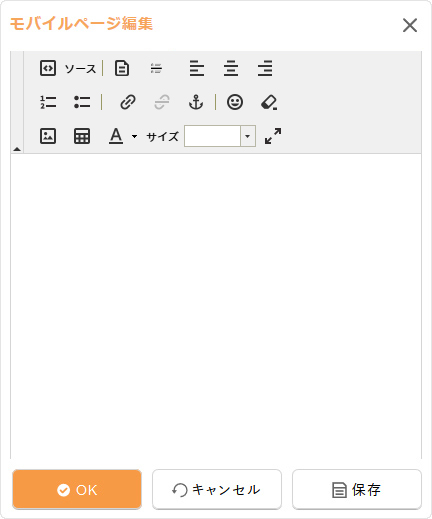
“モバイルページ編集ダイアログ”が表示されます。
“モバイルページ編集ダイアログ”が表示されます。

4
サイズの大きな画像の使用等はなるべく避け、モバイル用に小さな画像を作成したものを挿入したり、絵文字を使用してモバイル用ページを編集します。
サイズの大きな画像の使用等はなるべく避け、モバイル用に小さな画像を作成したものを挿入したり、絵文字を使用してモバイル用ページを編集します。
5
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
Hint
レスポンシブデザインとモバイルサイト
レスポンシブデザインに対応させる場合はモバイルでもPCサイトを表示させる設定(下記のレスポンシブデザイン対応の設定参照)を行ないます。この設定を行っているサイトでは、モバイルサイトが作成されないため、モバイルページの編集は利用できません。
【レスポンシブデザイン対応の設定】
レスポンシブデザインに対応させる場合の設定は、サイト設定の《モバイルサイト》を「なし」に設定してください。